CSS - Cascading Style Sheet
Cascading Style Sheet kurz CSS, was übersetzt „gestufte Stilvorlagen“ bedeutet, ist die Sprache, die wir verwenden, um ein HTML-Dokument zu gestalten und zu formatieren. CSS beschreibt, wie HTML-Elemente aussehen bzw. dargestellt werden sollen. Es geht also um Design oder Stil, nicht um den Inhalt einer Webseite. CSS spart Zeit und voralem viel Arbeit.
Es gibt viele verschiedene HTML-Elemente die sich mit CSS
einfacher Formatieren lassen als normal mi HTML.
Zum Beispiel:
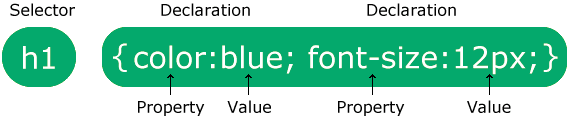
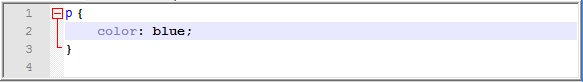
Ein CSS-Befehl Besteht aus Einem Selektor und einem
Deklarationsblock.

Der Selektor gibt das HTML-Element an, das
formatiert werden soll.
Der Deklarationsblock enthält eine oder mehrere
durch Semikolen getrennte Design oder Stil Informationen.
Jede
Deklaration enthält einen CSS-Eigenschaftsnamen und einen Wert,
getrennt durch einen Doppelpunkt.
Mehrere CSS-Deklarationen werden
durch Semikolen getrennt und gesamt von einer geschweiften Klammer
umgeben.

Wenn ein Browser ein Stylesheet liest, formatiert er das
HTML-Dokument gemäß den Informationen im Stylesheet.
Es gibt drei Möglichkeiten, ein Stylesheet einzufügen:
Externes CSS
Mit einem externen Stylesheet können Sie das Aussehen
einer gesamten
Website ändern, indem Sie nur eine Datei ändern!
Jede HTML-Seite muss einen Verweis auf die externe Stylesheet-Datei
innerhalb des link-Elements innerhalb des Head-Abschnitts enthalten.
Ein externes Stylesheet kann in jedem Texteditor geschrieben werden und
muss mit der Erweiterung .css gespeichert werden.
Die externe
.css-Datei sollte keine HTML-Tags enthalten.
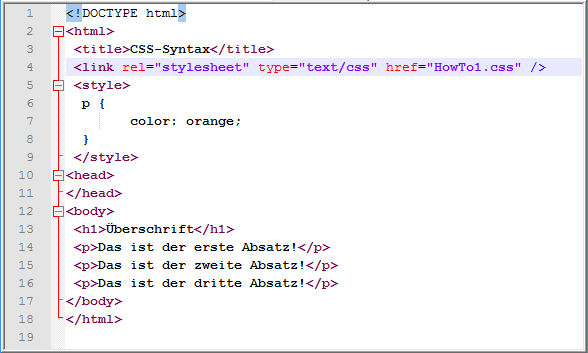
Hier ein Beispiel:
So sieht das ganze Fertig aus.

Internes CSS
Ein internes Stylesheet kann verwendet werden, wenn eine
einzelne
HTML-Seite einen einzigartigen Stil hat.
Der interne Stil wird
innerhalb des style-Elements innerhalb des Head-Abschnitts definiert.
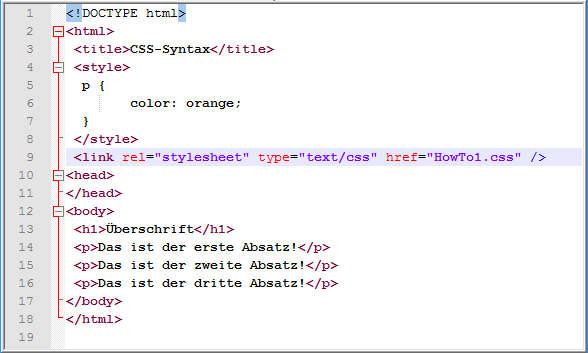
Hier ein Beispiel:
So sieht das ganze Umgesetzt aus.

Inline CSS
Ein Inline-Stil kann verwendet werden, um einen
einzigartigen Stil
für ein einzelnes Element anzuwenden.
Um Inline-Stile zu verwenden,
fügen Sie dem relevanten Element das Stilattribut hinzu.
Das
style-Attribut kann eine beliebige CSS-Eigenschaft enthalten.
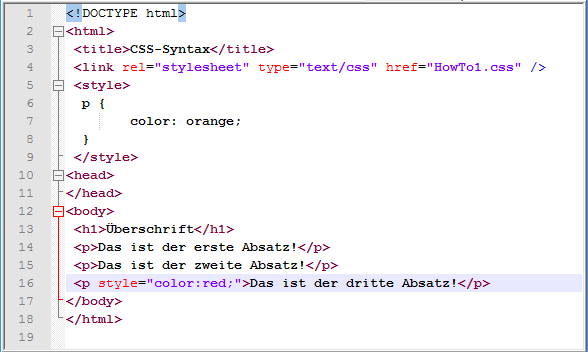
Hier ein CSS Beispiel:
So sieht das ganze auf der Website aus.

Reinfolge/Vorrang
Welcher Stil wird verwendet, wenn für ein HTML-Element
mehrere Stile
angegeben sind?
Alle Stile auf einer Seite werden nach den folgenden Regeln geordnet,
wobei Nummer eins die höchste Priorität hat:
- Inline-Stil (innerhalb eines HTML-Elements)
- Externe Stylesheets (im Head-Bereich)
- Interne Stylesheets (im Head-Bereich)
- Browser-Standard
Beispiele
Farbe
Padding
Hintergrund
Tabellen
Weitere Wichtige infos, Beispiele und Selbstversuche findet ihr z.B. hier:
www.w3schools.com