| Interaktive Elemente | |
|---|---|
| Wie geht so was? | Wozu wird es gebraucht? |
| Formular-Elemente | Button |
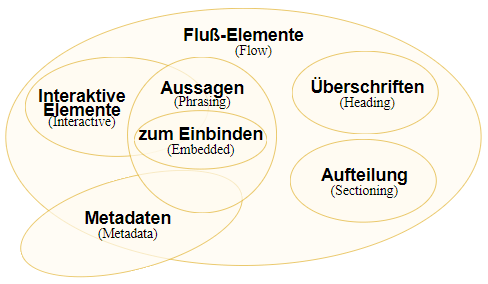
Interaktive Elemente
Interaktive Elemente sind Teilmengen der Fluss- und Aussagen-Elemente, sowie der Elemente zur Einbindung von Ressourcen. Sie dienen der Nutzerinteraktion und haben ein browsereigenes Standardverhalten, das eine bestimmte Funktionalität zur Verfügung stellt.
Dieses Standardverhalten bzw. die dabei ausgeführte Standardaktion ist in allen Browsern bereits implementiert (in ein bestehendes Computersystem einsetzen), ohne dass der Seitenautor eine entsprechende JavaScript-Logik definieren muss.
In HTML5 werden diese Elemente in der Kategorie interaktive Elemente zusammengefasst. Theoretisch können sie diese Funktionalität mit jedem Element nachbauen. Praktisch verdoppelt sich dadurch ihre Arbeit. Sie verkomplizieren das Markup, den Code und erschweren die Zugänglichkeit ihrer Seite für Screenreader.
In einigen Fällen werden solche Elemente benutzt, ohne dass das Standardverhalten ausgeführt werden soll. In diesem Fall können sie es mit Event.preventDefault unterdrücken.
 |
Wie geht so was?
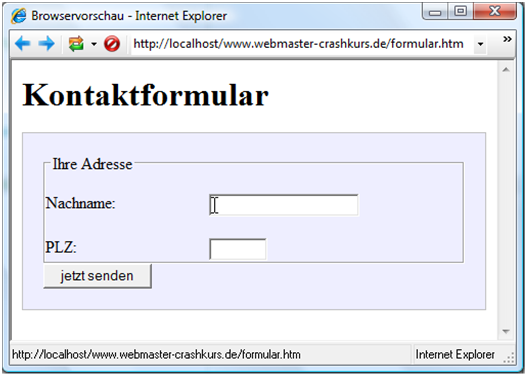
Um ein Interaktives Element auf einer Webseite zu erstellen, muss man zum Beispiel im HTML5 Script erstmal ein solches
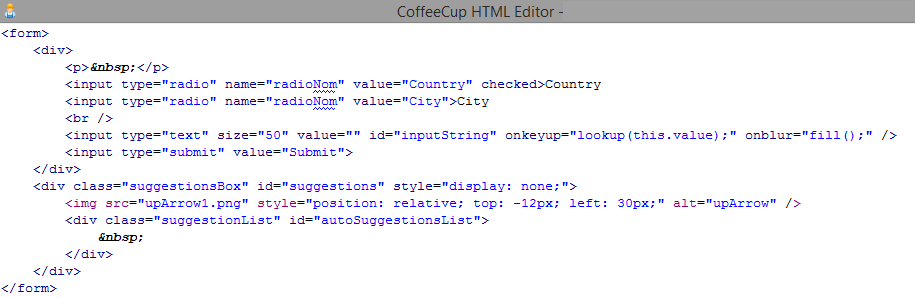
Element schreiben. In den beiden Bildern kann man sehen wie solch ein Script für ein Formular (oberes Bild) und ein Button
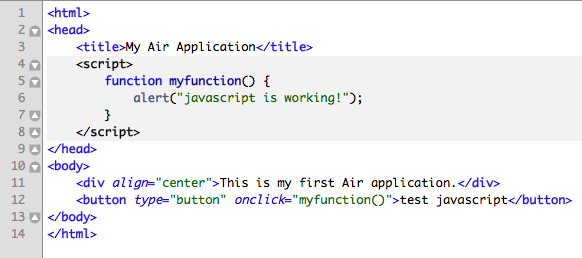
(unteres Bild) aufgebaut ist.
Interaktive Elemente funktionieren nur, weil sie die Zielgruppe dazu bringt aktiv zu
werden und sie zu nutzen/zu aktivieren. Solche Elemente funktionieren durch Interaktion zwischen Person und Computer.
 |
 |
Wozu wird es gebraucht?
Gute Inhalte, mit denen die Nutzer interagieren können, steigern die Dauer, die die Nutzer auf der Webseite verbringen und
haben ebenso noch andere Nebeneffekte. Interaktiver Content ist Content, mit dem sich die Nutzer aktiv beschäftigen und
auseinandersetzen. Das Ziel der interaktiven Inhalte ist es, den Lesern zu nutzen und/oder zu unterhalten.
Interaktive Inhalte/Elemente dienen der:
- besseren Vermittelung von Informationen
- spornen den Leser zur Nutzung an
- können eine Content-Marketing-Strategie erfolgreicher machen
- leichtere/bessere Bedienbarkeit
- Möglichkeit Seiten aufzuteilen
- übersichtlichere Seiten
- Seitengestaltung und -animation
- Interaktion mit den Nutzern
- Adressaten gerechte Informationsaufteilung
Formular-Elemente
Formular-Elemente sind Eingabefelder auf einer Web-Seite. Sie werden mit dem form-Element definiert.
Formularelemente müssen nur dann zwingend in einem form-Element stehen, wenn das Formular an einen Server abgesendet werden soll. Beispielsweise für reine JavaScript-Berechnungen ist ein umgehendes form-Element nicht notwendig.
In HTML5 kann man zwar Formulare definieren und erstellen, aber für eine Auswertung oder Weiterverarbeitung der Eingaben benötigt man jedoch eine Programmiersprache wie zum Beispiel JavaScript oder PHP.
Sie werden wie folgt unterteilt:
| Arten | kurze Beschreibung | Elemente dieser Kategorie |
|---|---|---|
| Beschreibbare Formular-Elemente | Sie können mit Hilfe eines label-Elements beschrieben werden. | button, input, keygen, meter, output, progress, select, textarea |
| Gelistete Formular-Elemente | Diese Formular-Elemente zeichnen sich damit aus, dass sie im DOM als Formular-Elemente aufgelistet werden | button, fieldset, input, keygen, object, output, select, textarea |
| Übertragbare Formular-Elemente | Die Inhalte aus den Eingabefeldern werden nach dem Absenden eines Formulars an den Server übertragen. Überlegen Sie im Vordergrund, ob die Daten, die Sie freigeben, nicht auch zum Nachteil für Sie werden können. | button, input, keygen, object, select, textarea |
| Zurücksetzbare Formular-Elemente | Sie können, wie der Name schon sagt, zurückgesetzt werden. Dafür kann ein button- oder input-Element mit type="reset" verwendet werden. | input, keygen, output, select, textarea |
Folgende Attribute sind möglich:
- accept-charset -> Angabe einer Zeichencodierung
 action -> Das
Attribut erhält als Wert eine URL, an die beim klicken auf
action -> Das
Attribut erhält als Wert eine URL, an die beim klicken auf
den submit-Button Daten gesendet werden, wodurch der Request ausgelöst
wird. In den meisten Fällen enthält das Attribut die URL eines Scriptes, mit
dem der Server die Formulareingaben auswertet. Wenn allerdings das Attribut weggelassen wird, werden die Daten an die URL
des vorliegenden Dokuments gesendet.
Es darf aber nicht leer sein (action="" ist nicht gültig)!- enctype -> Definiert, wie die Daten kodiert werden sollen, wenn sie zum
Server zurückgeschickt werden: Default ist text/plain. Um auch Files uploaden zu können, muss multipart/form-data gewährleistet sein.
Das wirkt sich nur auf die Requestmethode post aus. - method -> Legt die HPPT-Methode get (Standardwert) oder post fest,
nach der die Daten versendet werden. - name -> Legt einen Namen fest, der einem label-Element zugeordnet
werden kann, für die Beschreibung. - target -> Zielfenster
Hinzukommende Attribute in HTML5:
- autocomplete -> Schaltet mit on oder off Autovervollständigungen ein,
sowie aus. - novalidate -> Legt fest, dass das Formular nicht auf Vollständigkeit
überprüft werden muss.
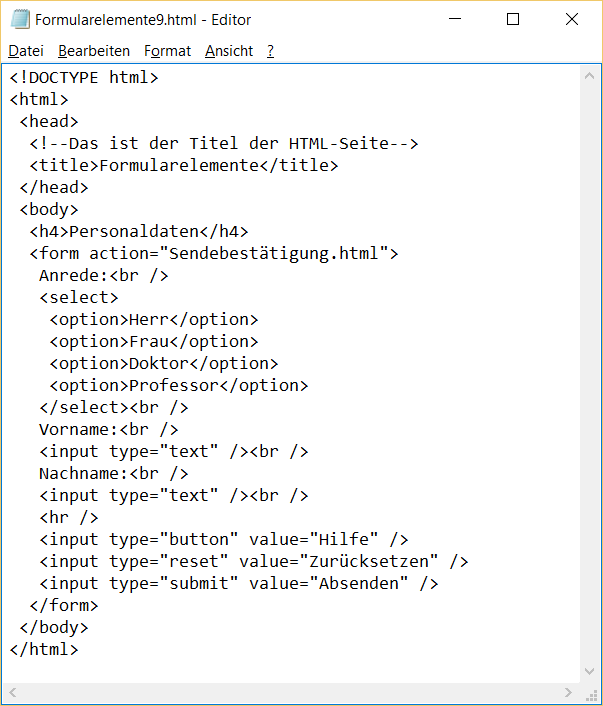
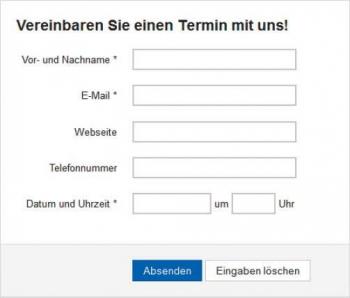
Beispiele:
 |
 |
 |
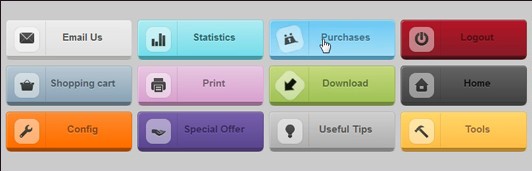
Button
Mit dem button-Element wird eine anklickbare Schaltfläche erzeugt, die verschiedene Aktionen auslösen können.
Auf
Web-Seiten sind Buttons meist mit einem Link verknüpft. Es gibt drei verschiedene Arten von Buttons, die durch
das Attribut
type gekennzeichnet:
- type = "button" -> Auslösen clientseitiger Aktion
- type = "submit" -> Absenden eines Formulars, default-Wert
- type = "reset" -> Zurücksetzen eines Formulars
Ein Button des Typs button löst eine clientseitige Aktion aus, beispielsweise eine Berechnung mit JavaScript, ohne dass dazu Daten verwendet oder empfangen werden.
Ein Button des Typs submit sendet nach der Betätigung ein Formular ab. Durch den klick auf ein submit-Button wird das Formular abgesendet, das heißt, die Daten des Formulars werden übertragen. Es werden dabei lediglich name-value-Paare übertragen. Die Attribute action, method und enctype des form-Elements legen fest, an welche Adresse, mit welcher Übertragungsform und in welcher Codierung die Übertragung erfolgt.
Ein Button des Typs reset setzt ein Formular zurück, auf die ursprünglichen Werte.
Beispiele:
 |